Best Website Design Singapore
One of The Top Web Designers In Singapore Reveals...
(Fail to use this system and you're guaranteed to bleed sales)
Dear Friend,
As the term “website designer Singapore” rises in popularity on Google, this page serves to help you save thousands of dollars in misspent marketing dollars and secure more customers for your company.
Based entirely on my landmark 9s Web Design System™ which I’ve used for companies across all industries when engaged as a website designer…
Digital Marketing Brand Experience

If you’re ready to change the destiny of your website for the better and use my system to generate more sales & profits from your website…
Here it is on a silver platter:
#1: The World's Most Powerful CMS At The Core Of Your Web Design
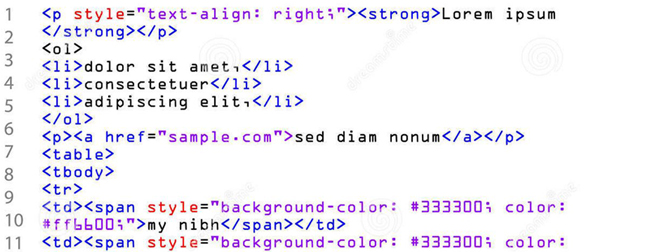
Before WordPress it was expected that you would buildout your website manually, using HTML, PHP or Javascript.
Imagine the hassle of hand coding each individual page of your site with code that looks like this:
With the advent of a Content Management System like WordPress, things started to change for the better.
MUCH BETTER!
Now, with WordPress you don’t need to manually type in a single line of code.
Yet, if you know how, you can easily transform your website into a very POWERFUL marketing machine which does the following:
- Collect Customer Data: Whether it’s age, names, emails, phone numbers… WordPress can collect all forms of critical information crucial to your business’s success.
- Storage of Information: What’s more impressive, is it’s ability to store the information in the backend, completely automatically and effortlessly.
- Email Newsletters: What do you do with all the email addresses you’ve collected? Send them automated emails of course! WordPress can get that done like a pro.
- Track All Movements: Pixels and tags from major advertising platforms like Facebook and Google can be easily injected into your site. Allowing you to understand how your customers interact on your site via ads you’ve purchased.
- Collect Payments: Your site will be running 24 hours a day 7 days a week, what better way to make use of this incredible technology then to collect payments directly from your visitors.
#2: Embrace Direct Response NOW
Websites used to looked like digital brochures with fancy graphics and tired overused slogans.

Soon after, things evolved and started to veer towards a more sensible form of marketing, Direct Response!
Which simply means PERFORMANCE. Website owners sat up and paid attention. No longer was it “okay” to have just a paragraph of text after a weak-handed “Welcome to my website” headline.
If you want success direct response is the way to go.
Here are three quick checks you can do now:
- Do you have a call to action on your most important pages? (Answer: Yes/No)
- Do you measure conversion rates? (Answer: Yes/No)
- Is your traffic flow relevant to your product/service? (Answer: Yes/No)
If you answered “No” to any one of the above questions, your website is either about to be or already in deep trouble.
It’s time to fix it.
#3: Secure Your Website Stronger Than Fort Knox!
Security gives your customers peace of mind and confidence knowing that when they browse through the pages of your site, they are safe and protected.
To help you secure your website here are three things you can do NOW:
(1) Install SSL: Google chrome is now officially shaming and labelling website which fail to secure an SSL certificate for themselves.
If your site is not SSL certified, Google will warn people by plastering a “Not Secure” label next to your web address.
Super Tip: You can get a free SSL certificate from Let’s Encrypt, load it up on your site and boost your customer’s confidence.
(2) Hide your login page: When you visit a WordPress website’s backend via “wp-login.php” do you see an opportunity to insert a username and password?
Hackers with bad intent can easily pry open your website with brute force softwares and steal your content.
Protect yourself by hiding or obscuring your login page.
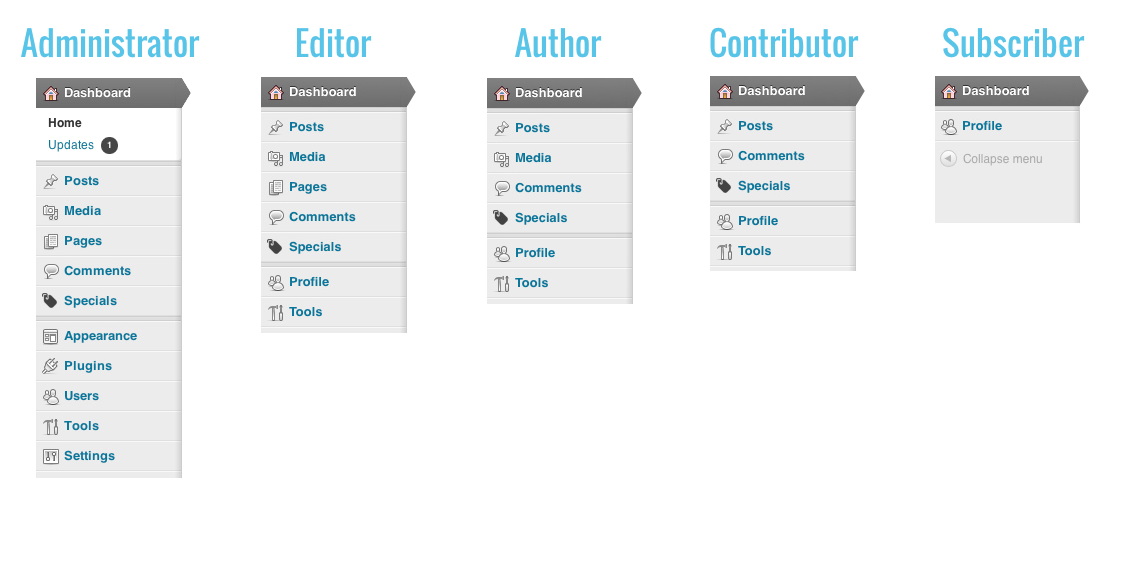
(3) Manage Access Carefully: WordPress has the ability to grant various levels of access to it’s backend. The Boss of a company should have Administrator access, everyone else, shouldn’t. This way your team can get the job done without compromising security.
 There are many more security actions you can take to lock up your site and protect it from unwanted intruders.
There are many more security actions you can take to lock up your site and protect it from unwanted intruders.
However, these three represent a good level of safety you can get started with NOW.
#4: Speed EVERYTHING Up
Speed matters, especially online.
Gone are the days of waiting for your dialup modem to eat up 5 minutes loading a 1 mega-byte picture. These days it takes under a second to load the same thing.
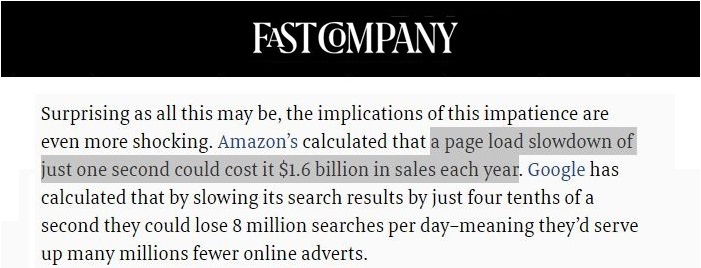
It’s so important that slow loading times cost money. For Amazon.com it costs over a billion dollars per every second of slow loading speed:

As attention spans become shorter by the day what you need to do is enhance your website’s ability to deliver content, sales and marketing as quickly as possible…
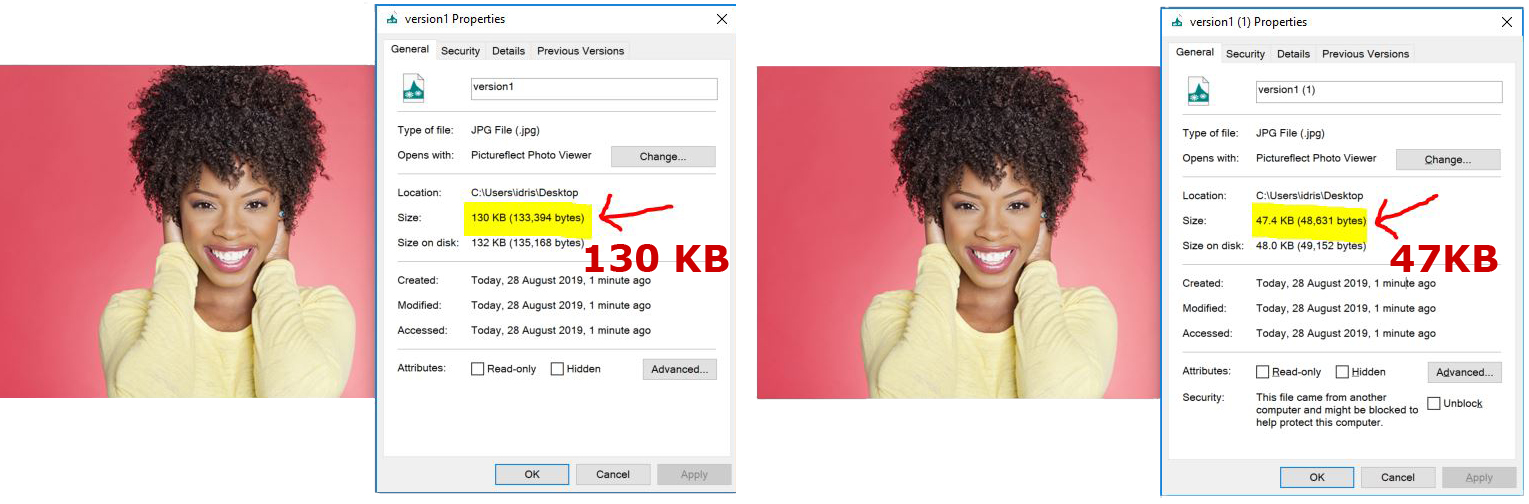
Super Tip: Reduce image sizes across your entire website. Did you know that image size can be compressed to enhance and quicken loading times?
Images carry unnecessary data, compressing them will help visitors to your website see your product and service pictures faster.
Here’s an example of image compression:

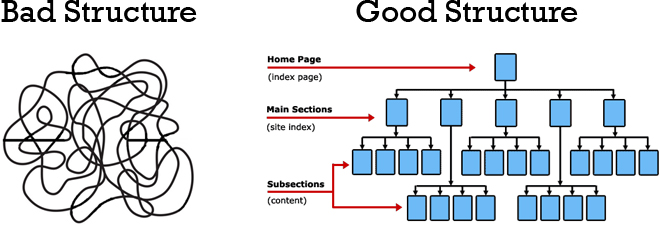
#5: A Website Designed And Structured For Success
As the saying goes “fail to plan and you’ve planned to fail”…
This rings true especially for website structures.
Believe it or not, structuring your website badly at the beginning means you’ll have to suffer the pain of untangling the messy ball of wire your website will transform into.
It also puts a limit on how fast you can grow…

#6: Inject Schema Into Your Website
Go to any website and type “Ctrl + U”, what you’ll see is the source code which looks something like this:
 This is what Google and all other search engines reads when they visit your website’s backend.
This is what Google and all other search engines reads when they visit your website’s backend.
Since 2015, a new language emerged to assist search engines in reading your content – Better, faster and more meaningfully.
S C H E M A
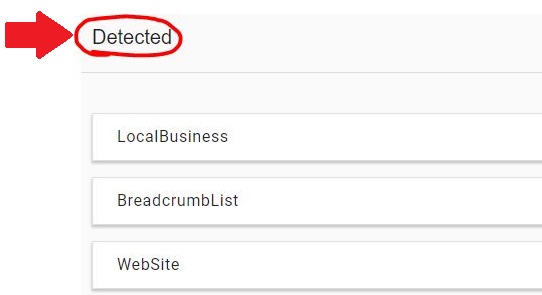
To check if your site has schema is easy.
You’ll need to visit Google’s Structured Data Testing Tool. If “schema” appears in the source code, congrats, your website is set up with schema.

Moving forward, it could be a reality that every single website has to use Schema, and if you don’t have it, you might be left far behind.
#7: Update Content At The Speed of Light
WordPress 1.0 was a clunky eyesore that came straight from the the hands of a team of nerdy web developers, who expected you to be a developer too…

Today, thankfully, things are greatly different, WordPress 5.0 is a HUGE upgrade.
All you have to do is to simply type and click to get what you want with an almost ZERO learning curve.

This cuts down time to perform critical content updates like promotions or events that are going on in your company. If you’ve got an update to your business, you need to announce it pronto!
You won’t have to make that 2:30am call to your web guy.
You can quickly and easily get it done yourself, inform your customers and get sales NOW.
#8: Pixel Everything To Succeed
Long gone are the days when your customer would be on Google and nowhere else.
Love it or hate it… Facebook, Instagram, YouTube, LinkedIn, Twitter and more… are now everyday household brand names.
What your website MUST do to ensure that it is part of this digital ecosystem is to inject pixels from these brand names into your website.
![]()
With the power of pixels, you can easily remarket/retarget your brand to those who could be buying more, but already left your webpage.
Normal remarketing campaigns can reduce ad costs by as much as 50% while TRIPLING sales.
What are you waiting for?…
#9: Your Website Should Act Like A Chameleon
In the wild, the chameleon is famous for being able to blend into it’s environment.

When a chameleon needs to blend into a tree branch, it turns brown.
When a chameleon needs to blend into a leaf, it turns green.
When a chameleon needs to blend into a flower, it turns into that colour.
Developers took this concept and hard coded flexibility and adaptation into design data, such that your website can not only be accessed through any medium (smartphones, desktops, laptops and tablets), but also look great!

Super Tip: If your website isn’t fluid and responsive, you need to fix it asap! Especially in Singapore, because mobile usage for browsing the internet is at 95% (source: Hootsuite).
The landmark 9s Web Design System™ has been used to develop numerous websites in various industries.
Here are a sample of website design case studies prepared for you…
Web Design Case Studies
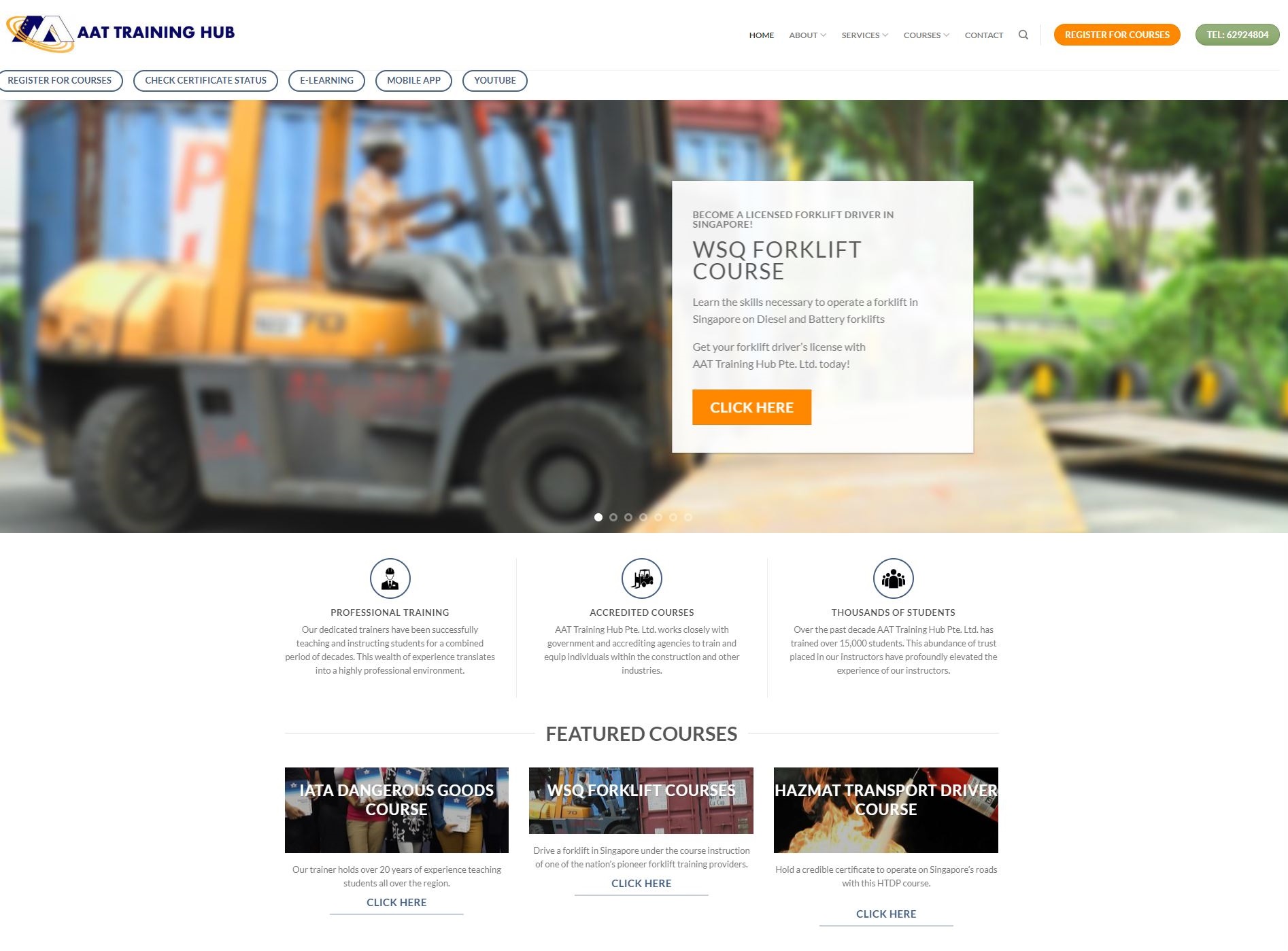
Website Design #1: Construction – AAT Training Hub Pte Ltd

Working together with an important government agency, Ministry of Manpower, means this company requires a website which is not only robust but easy to navigate.
AAT Training Hub Pte. Ltd. has been operating for over a decade successfully contributing to Singapore’s construction, warehouse and aviation industries.
Their website needed to be developed in line with stringent application processes required by the government.
Website Design #2: Law – Gabriel Law Corporation

Gabriel law has been a powerhouse corporate litigator for several years.
Helmed by experienced lawyers with decades of experience.
Their team consists of legal experts from the big for and they regularly take on high-profile cases by the horns.
They required a site to demonstrate their openness and also professional effectiveness in the courtroom, that’s how this site was born.
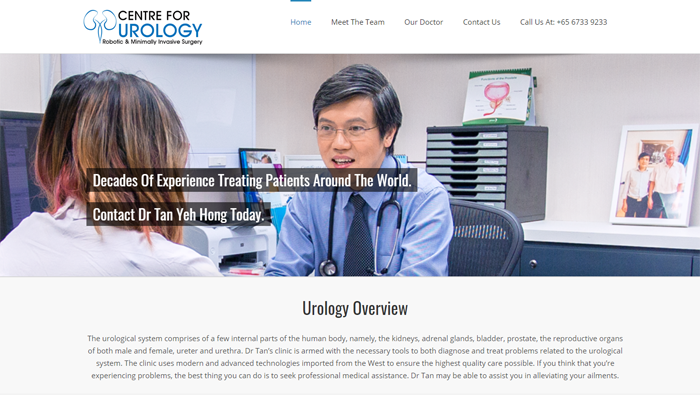
Website Design #3: Medical – Dr Tan (Mount Elizabeth Hospital)

He was the chief Urologist and President of Singapore Urological Association.
Dr Tan, commissioned to have his website revamped, it was initially an old and tired design which failed to draw attention of its visitors.
Taking about 3 weeks, I overhauled his website from weak-wristed to a “fresh out the oven” design with modern elements, graphics, layouts and strong intent to convert visitors into enquiries.
Furthermore, I also directed the photo shoot which went along splendidly as his office and team members were snapped professionally.
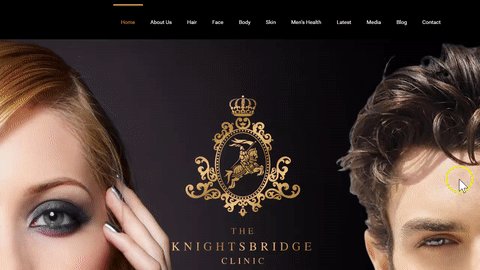
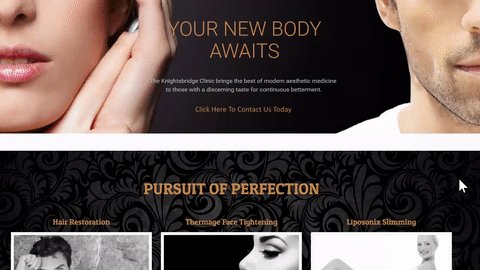
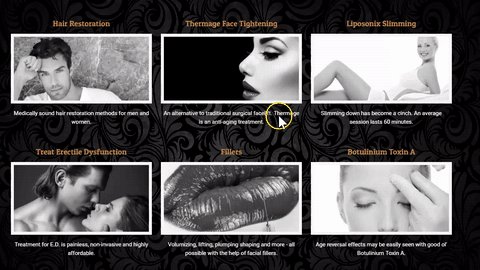
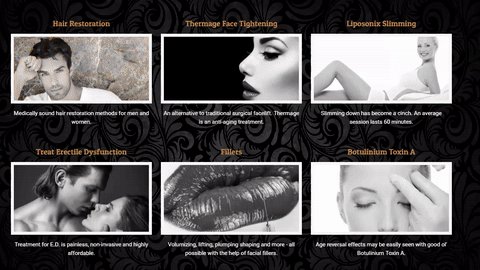
Website Design #4: Aesthetics – KnightsBridge Clinic

Knightsbridge Clinic was an up scale facility that was run by a group of doctors, with a vision to turn up the dial on luxury aesthetic treatments in Singapore.
Their brief was simple, pour out as much luxe as possible into each and every pixel. The result is what you see in the above GIF.
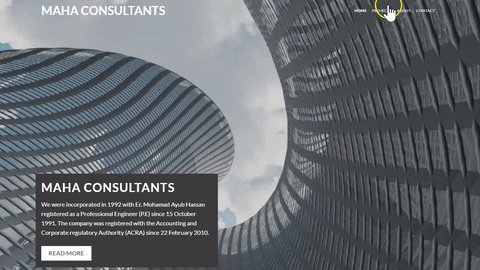
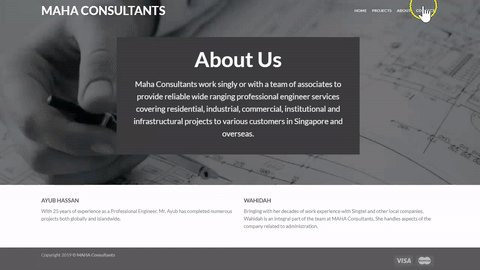
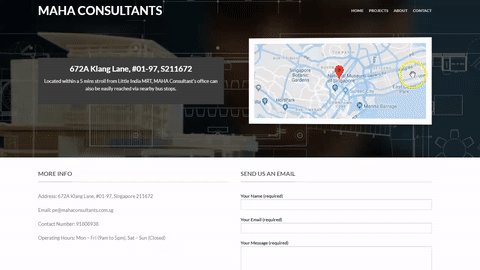
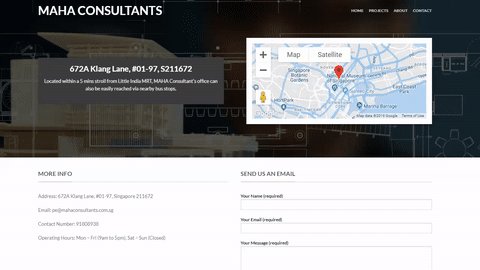
Website Design #5: Architecture – MAHA
 An experienced architect and a Singapore certified Professional Engineer, Er. Ayub is a consultant who needed a digital presence, albeit one which was subtle and nuanced.
He specifically requested no bells or whistles for his website, in fact I wasn’t even allowed to show pictures of his work site or himself.
Requests for discretion are rare, and when it comes through, I’ll build the website accordingly.
An experienced architect and a Singapore certified Professional Engineer, Er. Ayub is a consultant who needed a digital presence, albeit one which was subtle and nuanced.
He specifically requested no bells or whistles for his website, in fact I wasn’t even allowed to show pictures of his work site or himself.
Requests for discretion are rare, and when it comes through, I’ll build the website accordingly. How To Get Started With Website Design NOW
To get started with your new WordPress website powered with the down-right incredible 9s Web Design System™, and collect all the sales & profits you ever dreamed of…
The process is really simple.
There’s just one button you’ll need to click, then just follow the simple instructions after that.
INSTANT WEB DESIGN QUOTE
In the digital age things happen really quickly. As such your quote should be produced as quickly as possible.
Here’s what you’ll need to do to get your instant web design quote.
The first thing you’ll need to do is APPLY for your FREE WEB DESIGN QUOTE, which is just one button away…
All the instructions that follow, are awaiting on the very next page.
A simple step by step questionnaire will allow my script to understand your needs and produce a quote for you on the spot.
We are currently fully booked. However if you have a project which needs professional attention urgently, please fill up the form available here. Thank you.
FAQ On Web Design In Singapore
Question 1: How much does website design cost?
Web design can feel as complicated as building an 80 story skyscraper or as simple as stacking up a bunch of lego blocks.
Your investment directly correlates with the complexity of your project.
Prices can range from $875 to $15,750.
It all depends on what you need.
Question 2: Can I build my website for free?
There are so many web builders out there which help you build out your website for either a very low cost or even free.
Buyer beware! Always remember you get what you pay for.
Personally I would not recommend low cost or free web building services as they tend to come with strings attached or relentless unrelated upsells after your purchase.
Question 3: What is WordPress CMS web design?
WordPress is one of the most popular Content Management Systems out there, powering a third of the websites on the internet.
Using WordPress to manage your company’s digital content could be one of the best business decisions you’ll ever make.
Why?
Because with WordPress you’ll be able to perform many marketing activities like build a list of rabid subscribers who devour your products and services.
Process payments with bank level encryption so you stay secure. And so much more.
There are currently more than 10,000 developers who work on WordPress and it’s various plugins and design elements, which is the larger than any other CMS on planet Earth.
Rest assured you’ll be well taken care of when you use WordPress.
We are currently fully booked. However if you have a project which needs professional attention urgently, please fill up the form available here. Thank you.
